Custom cart goals - install
For manually install.
- Open your Shopify theme files (Online store -> Actions -> Edit code)
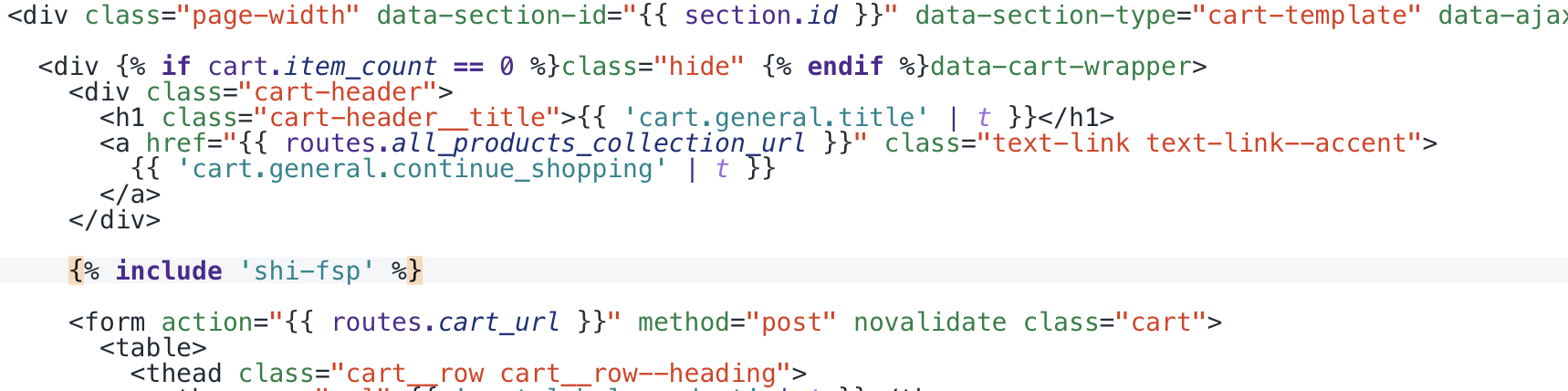
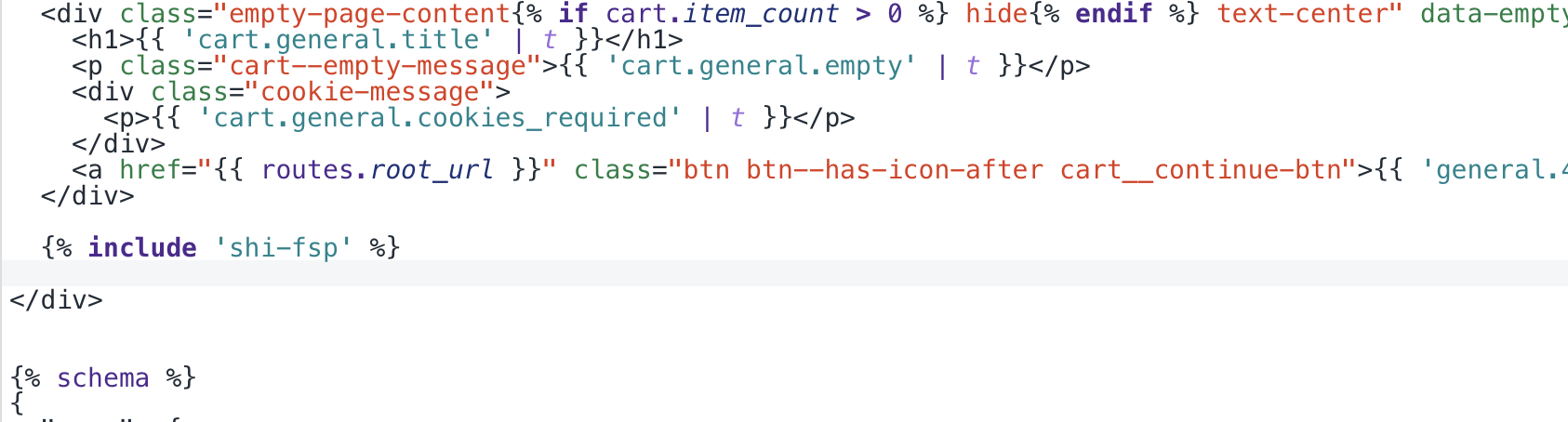
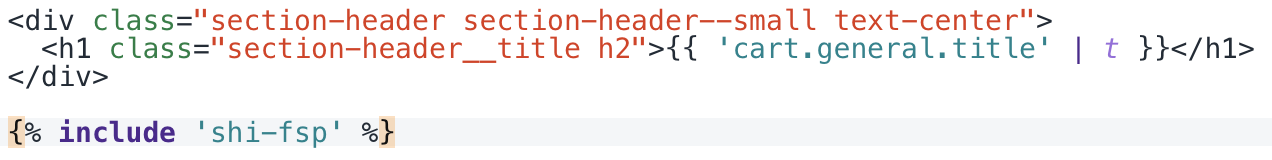
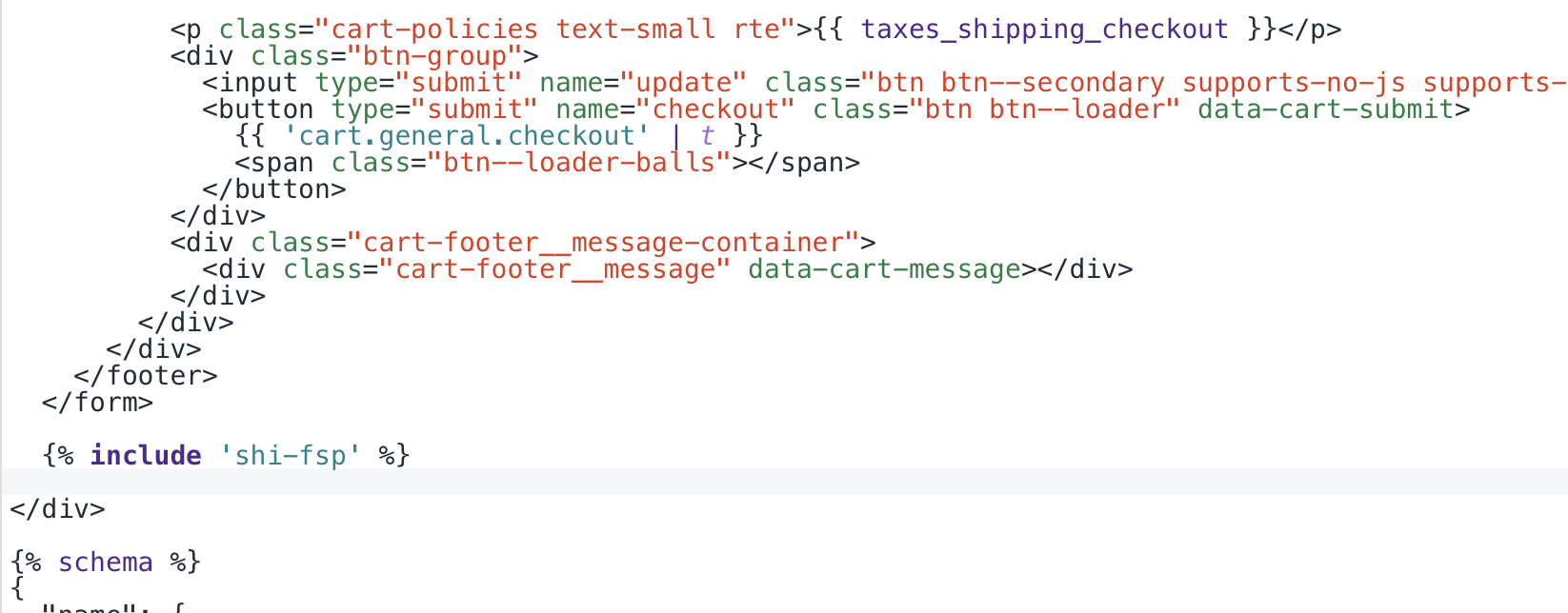
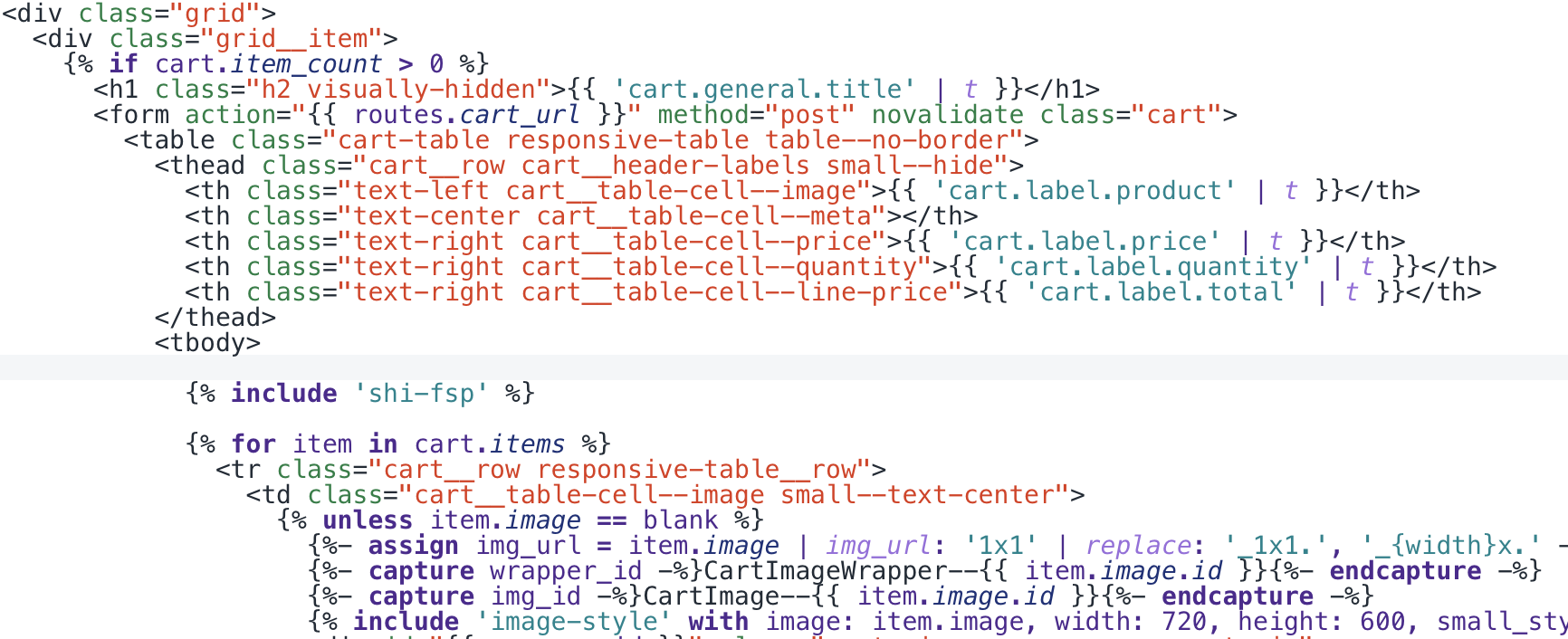
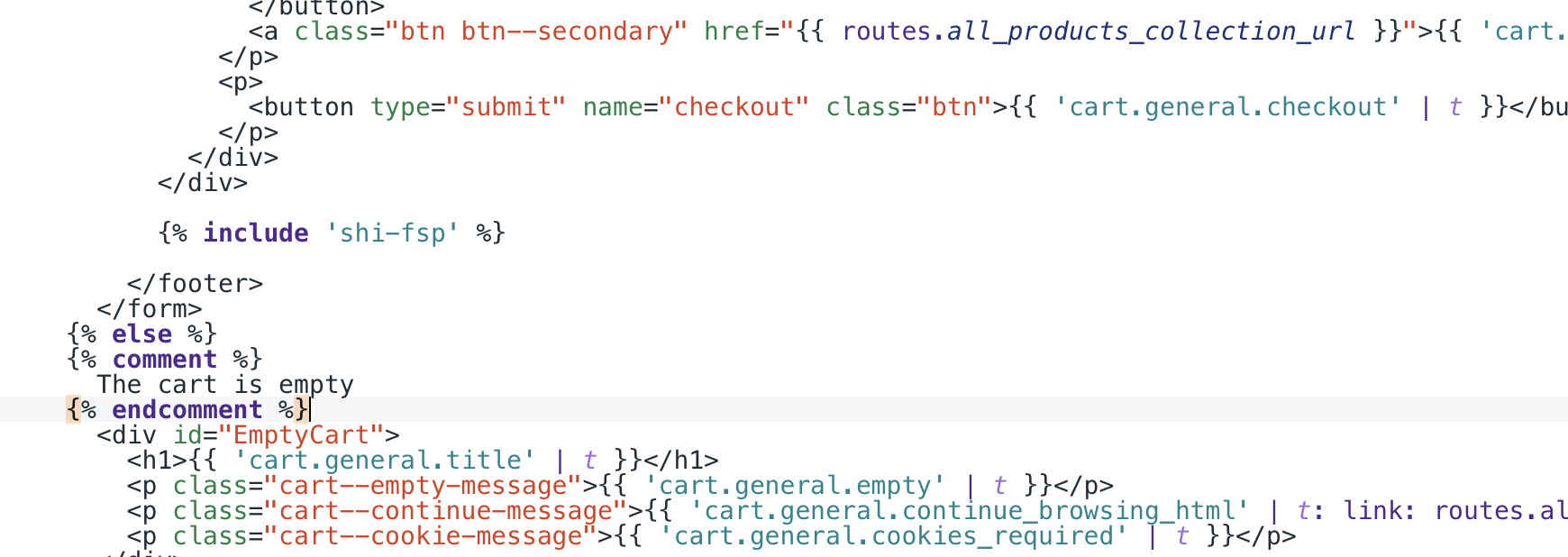
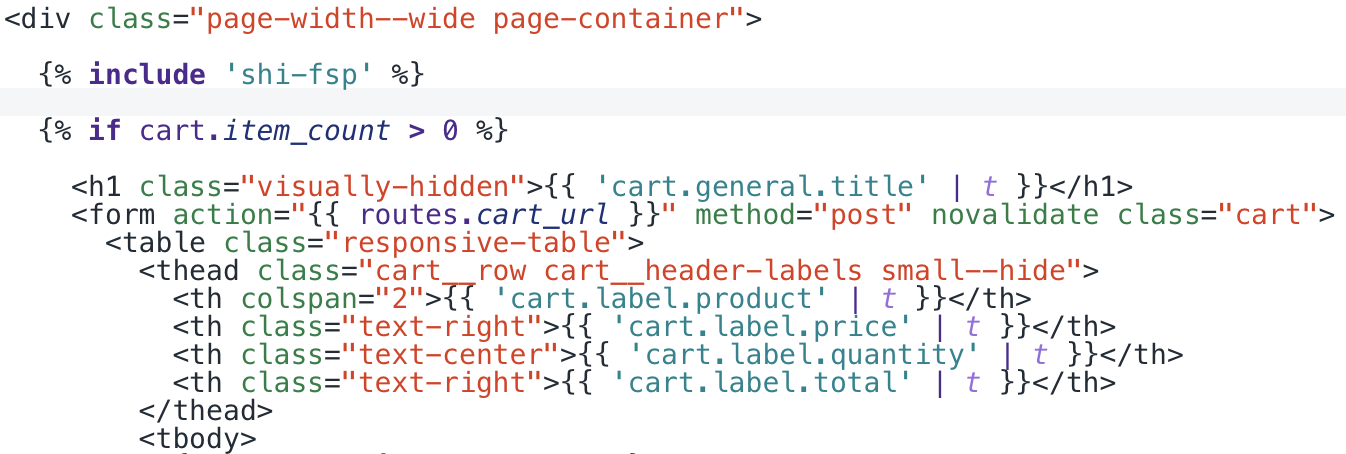
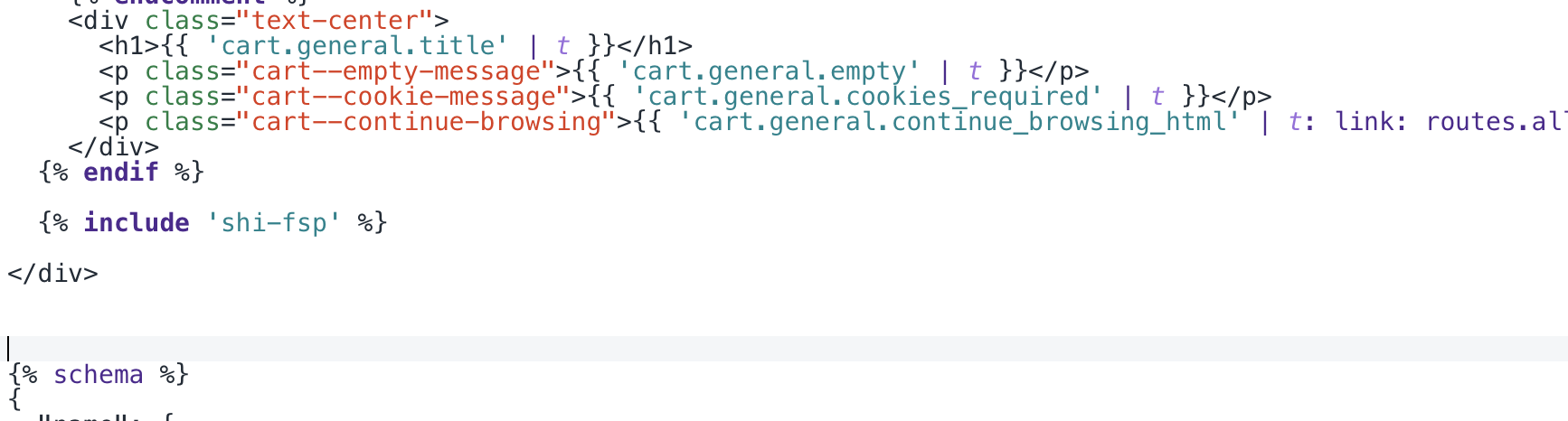
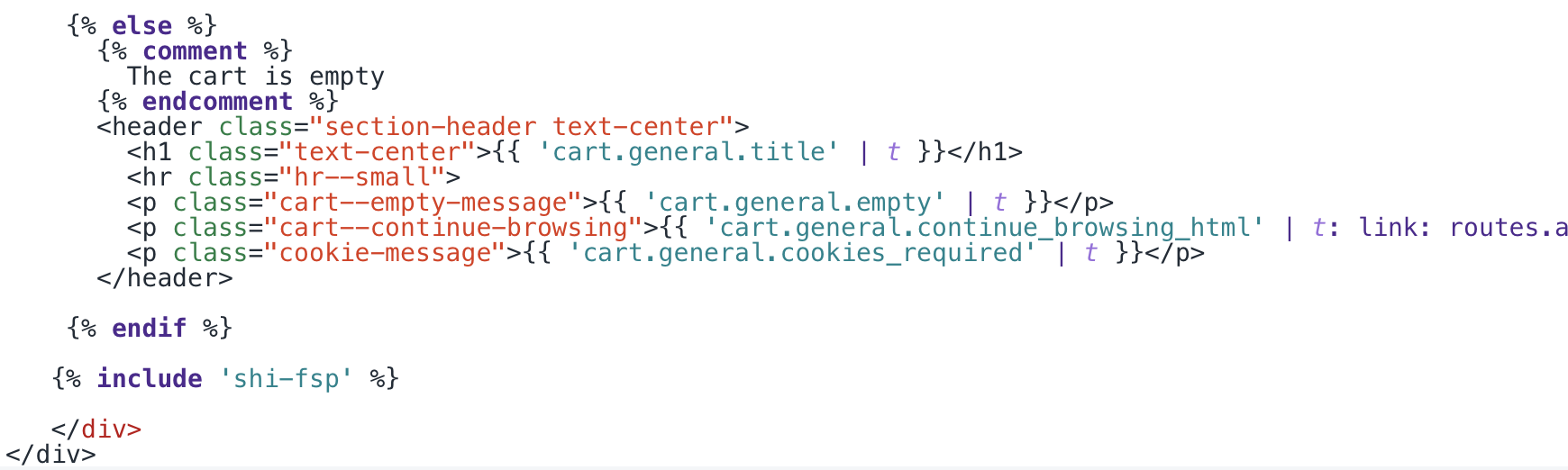
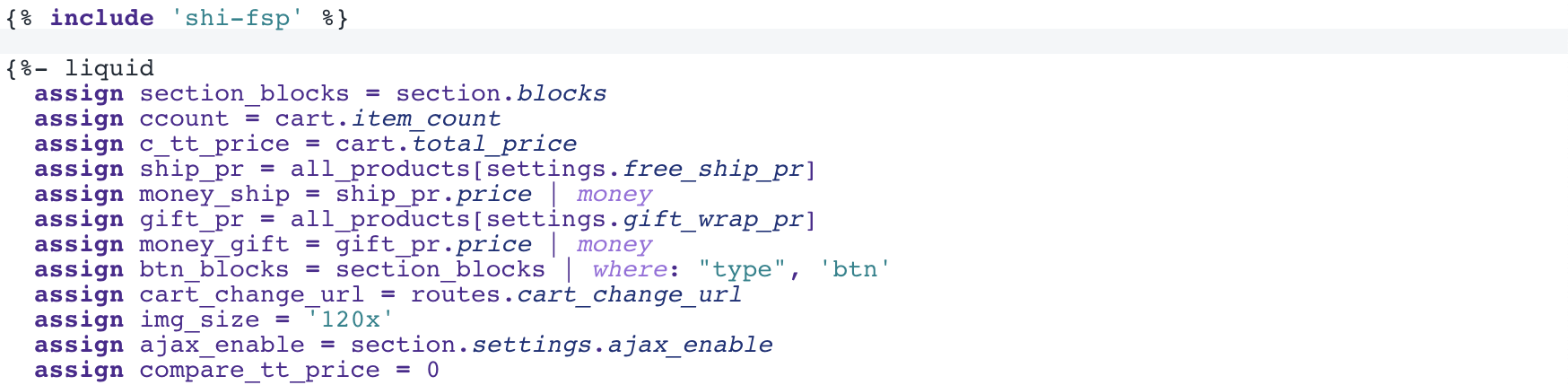
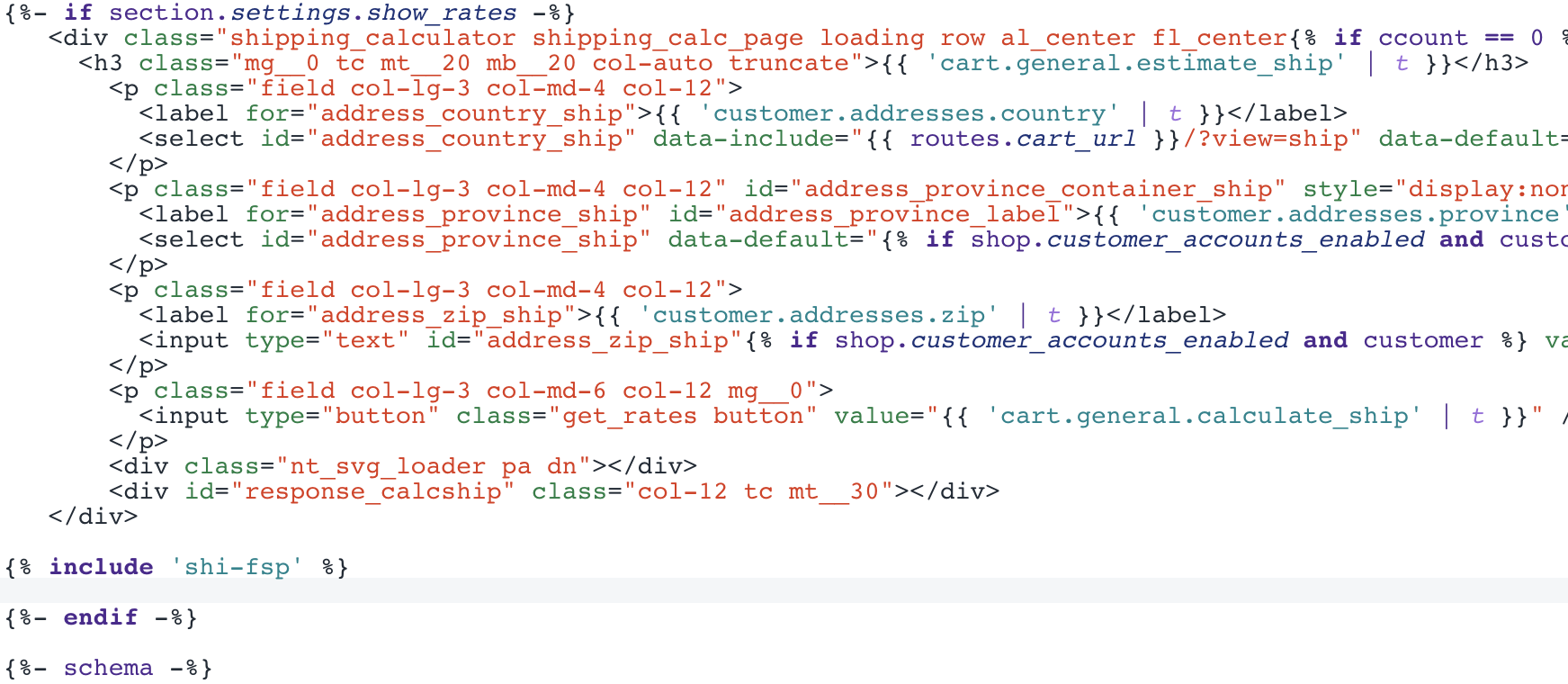
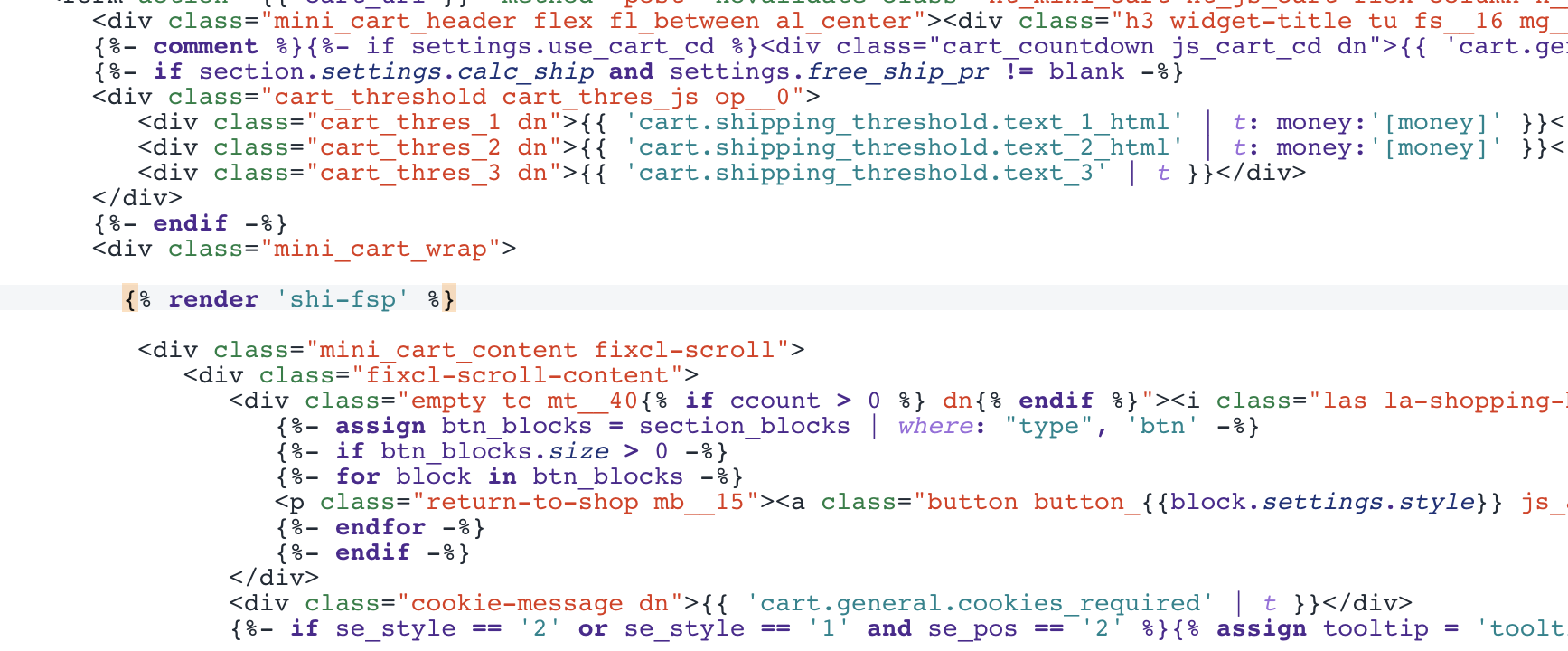
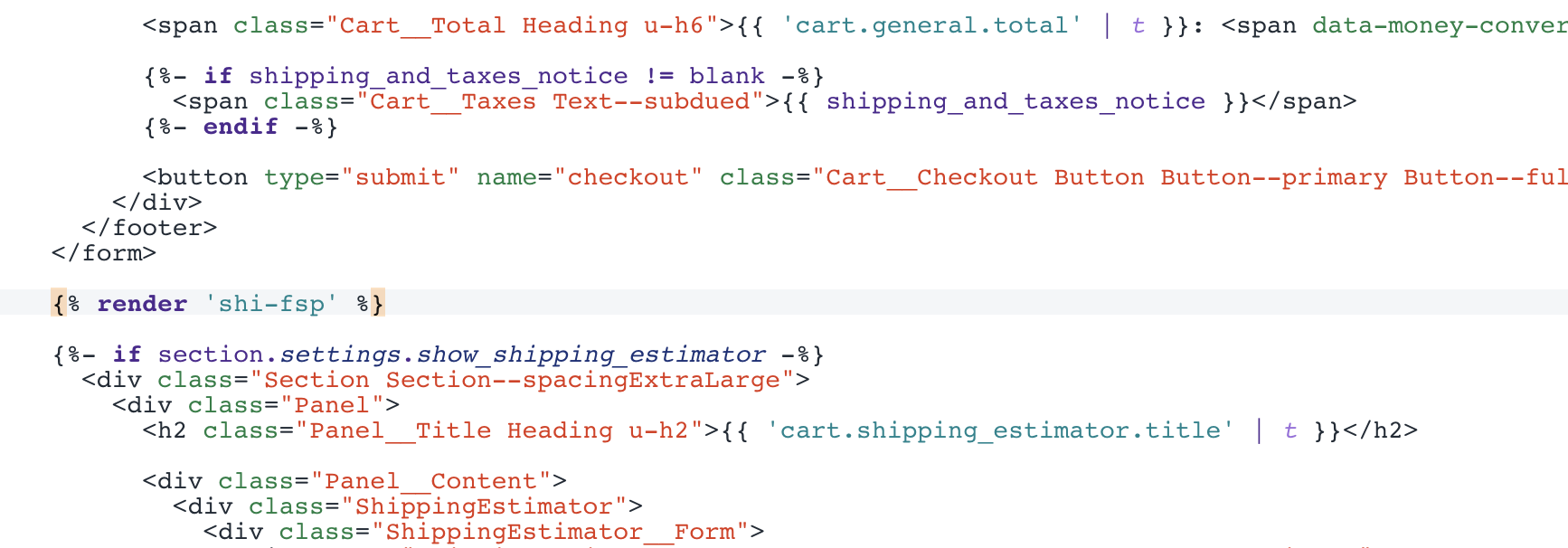
- Copy the following codesnippet to your chosen location (cart page or drawer): {% render 'shi-fsp' %}
| Theme | Position | File | Snippet position |
| Debut | cart page top | sections/cart-template.liquid |  |
| Debut | cart page bottom | sections/cart-template.liquid |  |
| Narrative | cart drawer | snippets/cart-drawer.liquid |  |
| Narrative | cart page top | sections/cart-template.liquid |  |
| Narrative | cart page bottom | sections/cart-template.liquid |  |
| Simple | cart page top | templates/cart.liquid |  |
| Simple | cart page bottom | templates/cart.liquid |  |
| Boundless | cart drawer | layout/theme.liquid | Doesnt work very simple. |
| Boundless | cart page top | snippets/cart-template.liquid |  |
| Boundless | cart page bottom | snippets/cart-template.liquid |  |
| Brooklyn | cart page top | templates/cart.liquid |  |
| Brooklyn | cart page bottom | templates/cart.liquid |  |
| Kalles | cart page top | sections/cart-template.liquid |  |
| Kalles | cart page bottom | sections/cart-template.liquid |  |
| Kalles | cart drawer | sections/cart_widget.liquid |  |
| Prestige | cart drawer | snippets/cart_drawer.liquid |  |
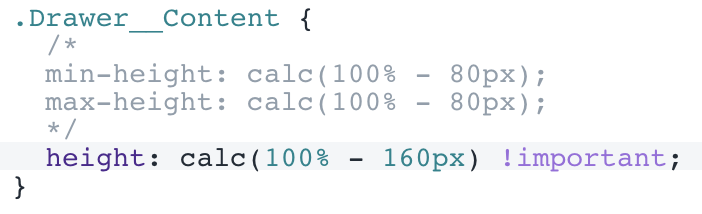
| cart drawer - advanced adjustments for desktop | assets/theme.scss.liquid |  look for these lines and comment out and add one line as in the picture |
|
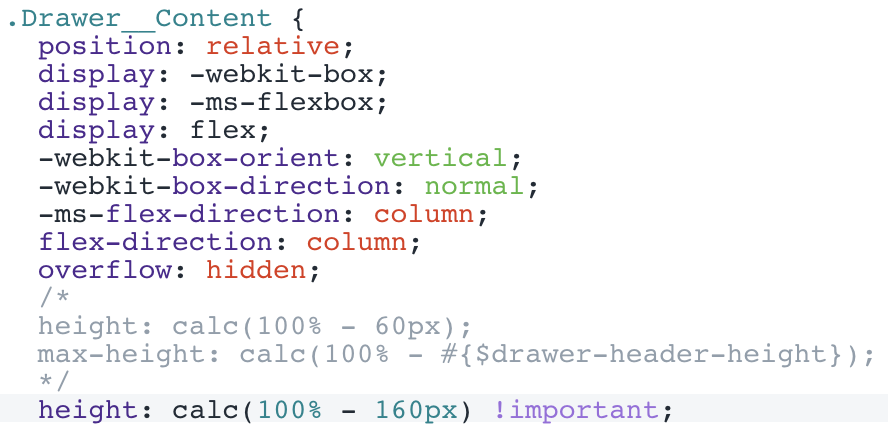
| cart drawer - advanced adjustments for mobile | assets/theme.scss.liquid |  look for these lines and comment out and add one line as in the picture |
|
| Prestige | cart page bottom | sections/cart-template.liquid |  |